
Wer Unit-Tests für seine Anwendungen schreibt ( also jeder von uns 😉 ) wird kaum in der Lage sein ohne Tooling zu Überblicken welche Teile der Software getestet wurden und welche nicht. Angular macht es uns da zum Glück sehr leicht. Dank einer simplen Option in der angular.json Konfiguration:
...
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
...
"codeCoverage": true
}
},
...
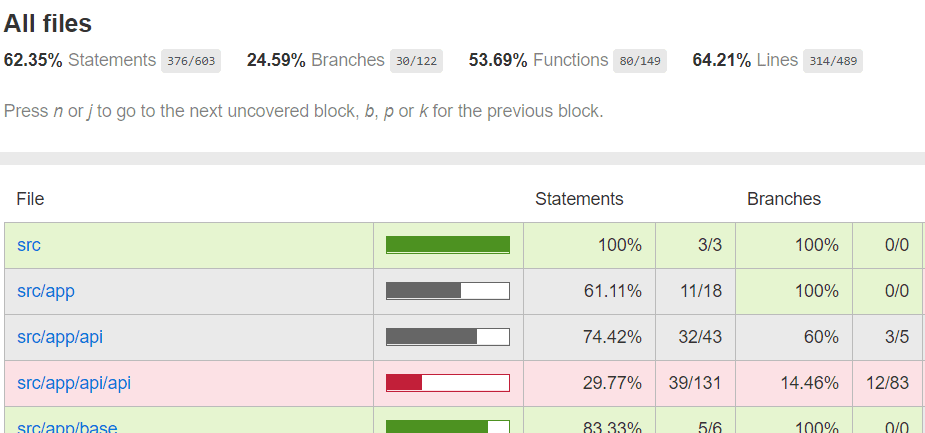
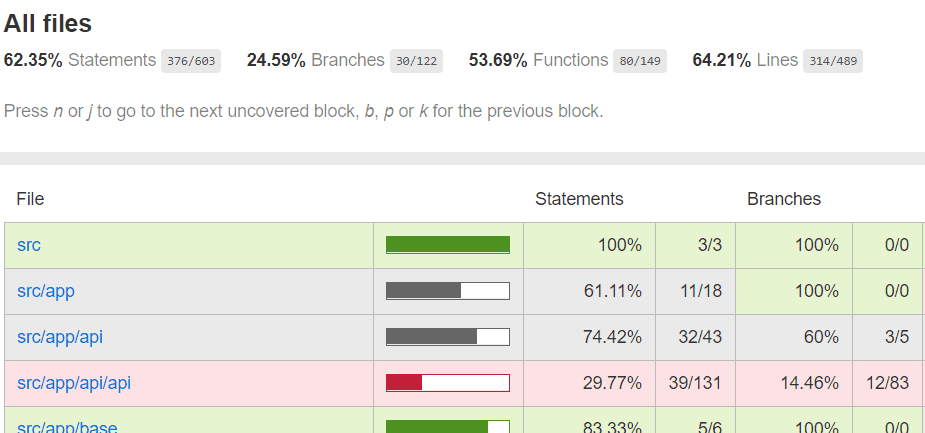
Dank dieser wird bei jedem Test-Durchlauf ein neuer ein Bericht generiert der als HTML-Seite abgerufen werden kann:
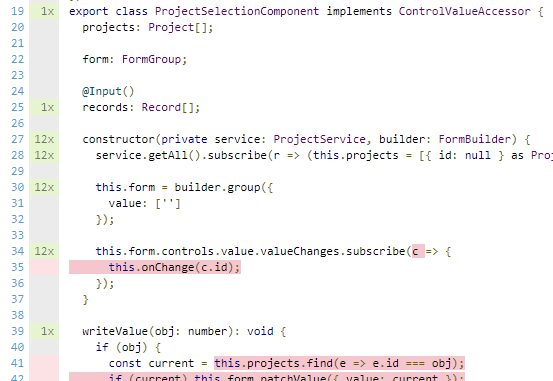
[project-root]/coverage/index.htmlNeben der groben Übersicht welche Pfade der Anwendung mit welcher Test-Abdeckung versehen sind lässt sich hier bequem bis auf Datei-Ebene navigieren um so die Stellen zu erkennen die möglicherweise noch nicht ausreichen mit Unit-Tests abgedeckt sind: