Webanwendungen sind dieser Tage nicht mehr wegzudenken aus dem Geschäftsleben. So manche Anwendung die früher ihr Dasein als Swing- oder JavaFX-Applikation gefristet hat, wurden mittels Webtechnologien neu eingekleidet. Trotzdem sind native oder hybride Ansätze immer dann interessant wenn die Anwendung mehr möchte als die Sandbox des Browser es zu lässt. Ein Ansatz der sich großer beliebtheit erfreut: wir schreiben eine Web-Anwendung und „packen sie ein“. Was Ionic für mobile-Apps ist, stellt electron für die Desktop-Welt da. Zeit für einen kurzen Überblick.

Wir starten wie wir es von Angular gewohnt sind. Mittels Angular-CLI erzeugen wir ein neues Projekt, entwickeln Komponenten und Services und verwenden den Development-Server um das Ganze an den Start zu bringen und im Browser an zu zeigen / zu debuggen / zu testen.
Für die Verwendung von electron installieren wir nun zwei weitere Abhänigkeiten:
npm install --save-dev electron
npm install --save-dev electron-packager
Die Grundidee hinter electron, die wir uns bewusst machen sollten ist einfach ( und genial ): wir haben es später mit zwei Prozessen zu tun: zum einen der Renderer-Instanz die quasi unseren Browser darstellt und innerhalb dem unsere Angular-Anwendung läuft . Diese hat die „normalen“ Einschränkungen wie jeder Browser ( kein Zugriff aufs Betriebssystem ). Der Zweite Prozess mit dem die Angular Anwendung per IPC (Interprozesskommunikation) kommunizieren kann ist eine Node-Anwendung, welche alle „Freiheiten“ auf dem System hat.
Also los. Wir legen zwei neue Dateien an (in einem beliegen Ordner, meine Wahl: im Root des Verzeichnisses im Ordner ‚electron‘). Eine package.json für unsere electron „Projekt“. Abgesehen von den Abhänigkeiten handelt es sich dabei bei mir nahezu um eine Kopie der package.json meiner Angular Anwendung und enthält lediglich einige Basis Infos + die Angabe meiner „main“-JS:
{
"name": "ng-gedoplan-electron",
"version": "1.0.0",
"main": "electron.js",
"description": "Start-File für Electron-Anwendung",
"author": {
"name": "Dominik Mathmann, GEDOPLAN"
}
}
Als zweiten Schritt legen wir diese main-JS an, electron.js:
const { app, BrowserWindow, ipcMain } = require("electron");
const url = require("url");
const path = require("path");
let mainWindow;
function createWindow() {
mainWindow = new BrowserWindow({
width: 600,
height: 600,
webPreferences: {
nodeIntegration: true
}
});
mainWindow.loadURL(
url.format({
pathname: path.join(__dirname, `index.html`),
protocol: "file:",
slashes: true
})
);
// Open the DevTools.
// mainWindow.webContents.openDevTools();
mainWindow.setMenu(null);
mainWindow.on("closed", function() {
mainWindow = null;
});
}
app.on("ready", createWindow);
app.on("window-all-closed", function() {
if (process.platform !== "darwin") app.quit();
});
app.on("activate", function() {
if (mainWindow === null) createWindow();
});
Hier steuern wir unsere electron App: unser „node-backend“. Das ist in unserem Beispiel sehr überschaubar und enthält leiglich einige Standard-Deklarationen. Da wir bisher keinerlei Interaktion mit dem Betriebssystem haben, kümmert sich das Script also lediglich mittels ein paar Listener um die Erzeugung eines Fenster und reagiert auf entsprechende Fenster-Events.
Das war es schon fast. Auf einen Fehler stoßen wir derzeit mit Angular 8, und zwar das die Scripte aus Security-Gründen nicht geladen werden können wenn das neue Modul-System von JS verwendet wird. Aktueller Workaround: Ziel-JS Version in der Angular-Anwendung tsconfig.json umstellen: „target“: „es5“, Nun müssen wir nur noch dafür sorgen das unsere Angular-App und electron zusammen finden. Das ist einfach: nach dem kompilieren von Angular braucht electron lediglich noch die beiden erzeugten Dateien um zu starten, die wir ihm mittels script in den Ziel-Ordner kopieren ( in meinem Beispiel mittels OS-unabhängigen copyfiles-npm)
"start-electron":
"ng build --base-href ./
&& copyfiles -u 1 electron/* dist/ng-gedoplan-electron
&& electron dist/ng-gedoplan-electron"
(anstatt electron) können wir auch stattdessen den Packager verwenden:
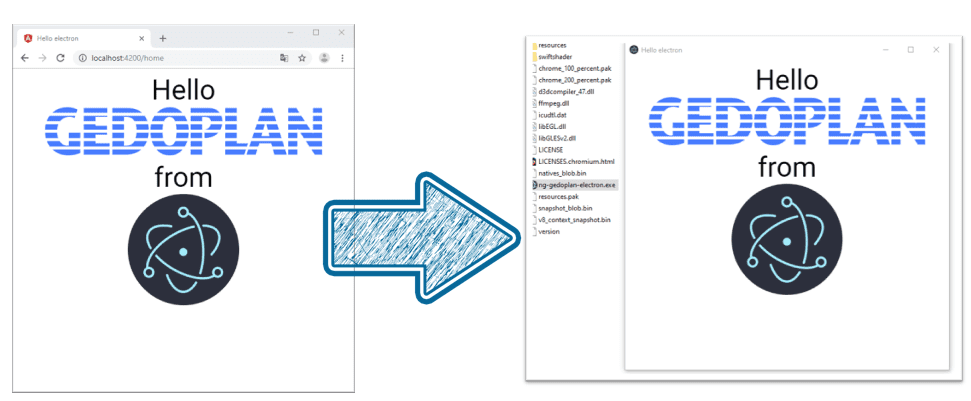
electron-packager dist/ng-gedoplan-electron --platform=win32 --out=dist
um in diesem Beispiel eine Windows-Anwendung zu generieren.
Das war es schon. Zugegeben aktuell haben wir kaum einen Vorteil unsere Anwendung in eine Desktop-App zu verpacken, den spannenden Teil: Zugriff auf das Betriebssystem schauen wir uns erst im nächsten Beitrag an :-). Trotzdem schon mal: hier. GitHub.





