Angular Anwendungen können sehr schnell sehr groß werden, wollen wir doch möglichst kleine gut wartbare Bestandsteile entwickeln. Also füllt sich unser „Koffer“ mit allerhand Komponenten, Services und Modulen die am Ende des Tages irgendwie noch in den Griff zu bekommen sein sollen. Eine gute Struktur und vielleicht ein passendes Tool können da helfen.

In einer früheren Serie haben wir schon mal einen Blick auf die Möglichkeiten geworfen, die uns der Angular Workspace bietet (Angular strukturiert) . Ein entsprechender Workspace ist schnell dank Angular-CLI generiert ( ng new –create-application false ). Im folgenden kommen dazu:
- zwei Libraries ( ng g library )
- common-service
- common-ui
- zwei Anwendungen ( ng g application)
- Hello01
- Hello02
Wollen wir nun Komponenten, Services, Direktive etc. generieren erlaubt uns die Angular-CLI die entsprechenden Befehle mit der Option –project anzugeben um das Projekt zu definieren. Alternativ reicht es auch die Befehle innerhalb der Projekte auszuführen.
Libraries
Unsere beiden Libraries sind relativ unspektakulär, die Auslagerung in eine eigene Library würde es uns später erlauben diese auch separat, als NPM-Pakete zu verpacken. Neben der direkten Verwendung über den TypeScript Import (für zum Beispiel einfache Model-Klassen oder statische Funktionen) haben wir für beide Libraries jeweils ein Angular-Modul ausgebildet (ng g module). Dabei nicht vergessen: die Komponenten müssen im Modul im Export-Array registriert werden.
Applications
Unsere beiden Anwendungen importieren nun die Bibliotheken auf Basis der Module nach Bedarf
import { CommonUIModule } from 'projects/common-ui/common-ui/common-ui.module';
@NgModule({
....
imports: [
BrowserModule,
AppRoutingModule,
CommonUIModule
]
})
export class AppModule { }
… oder führen noch weitere Module (ng g module) hinzu die lazy über das Routing geladen werden (man beachte die neue Syntax ab Angular 7)
const routes: Routes = [
{
path: 'detail',
loadChildren: () => import('./modules/detail01/detail.module').then(m => m.DetailModule)
},
{
path: 'detail02',
loadChildren: () => import('./modules/detail02/detail.module').then(m => m.DetailModule02)
},
{
path: 'detail03', component: Detail03HomeComponent
}
];
Wir sehen hier schon das wir selbst bei dieser sehr überschaubaren Struktur bereits die Fäden in der Hand behalten müssen. Insbesondere für Projekt-Fremde oder neue Kollegen die in einer gewachsenen Anwendung einsteigen wollen bereitet diese (durchaus sinnvolle) Struktur erst mal Schwierigkeiten.
Compodoc
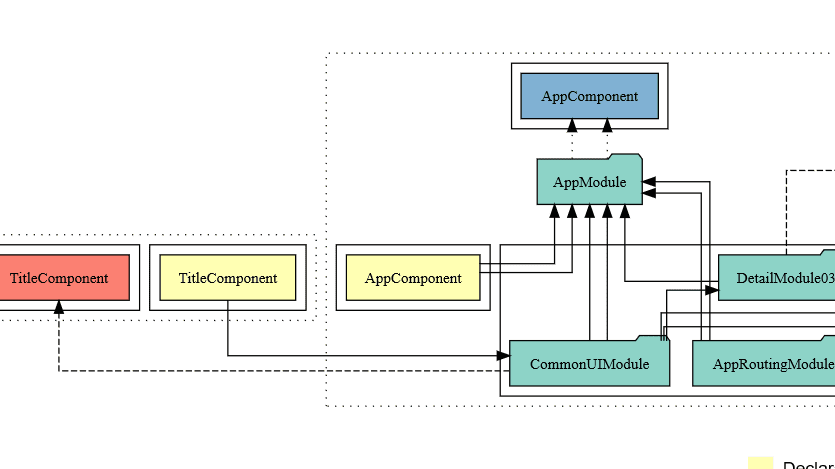
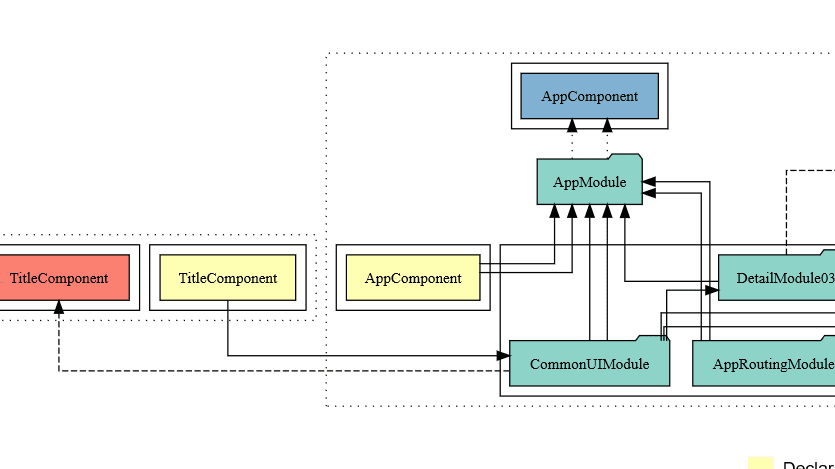
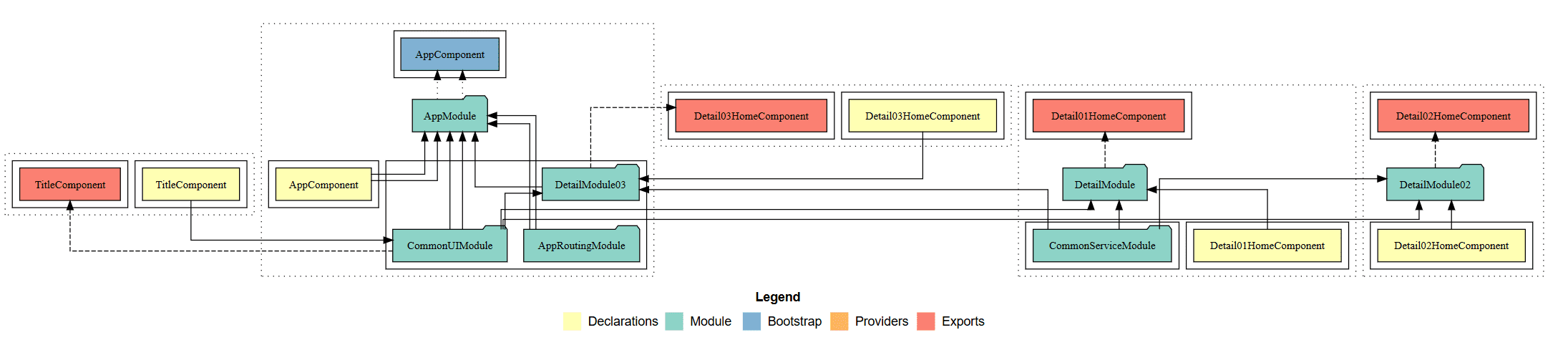
Ein einfaches Tool, welches auf Basis unseres Projektes eine Dokumentation erzeugt, die sehr hilfreich ist um die Bestandteile der Angular Anwendung im Großen ganzen im Auge zu behalten. So generiert das Tool eine HTML Dokumentation in der neben einer visuellen Zusammenfassung der Verknüpfungen zwischen Komponenten, Services und Module auch die Suche nach bestimmten Anwendungsteilen möglich ist. Eine solche Übersicht die mittels: npx compodoc -d docs -p ./tsconfig.json erzeugt wird, steht dann als HTML-Datei zur Verfügung und könnte so aussehen:

Hier das Ganez als:
- Projekt-Beispiel, https://github.com/GEDOPLAN/ng-workspace
- Live-Demo, https://gedoplan.github.io/ng-workspace/overview.html