HTML Seiten zu schreiben wird den meisten nach einiger Zeit schnell von der Hand gehen, zumal viele IDEs schon mit einigen Hilfestellungen daher kommen um das Schreiben der Seiten effizienter zu gestalten. Ein zusätzliche Plugin allerdings, das auf viele Editoren angewendet werden kann und seit vielen Jahren eines DER Tools in diesem Bereich darstellt ist Emmet (ehemals ZenCoding).
Über die Seite des Herstellers lässt sich dieses Stück Software als Erweiterung in viele IDEs einbinden, unter anderem stehen hier auch Versionen für NetBeans und Eclipse zur Verfügung. Der Funktionsumfang ist groß, darum greifen wir nur einige einfache Beispiele auf wie Emmet das Entwickeln von HTML und CSS Dateien vereinfacht. Im Kern unterstützt das Tool bei der Entwicklung indem es Shortcuts (in Form von Tastenkombinationen aber auch mittels Text-Templates) anbietet und uns damit „Abkürzungen“ bietet HTML Code zu schreiben und zu manipulieren.
Schauen wir uns ein wirklich einfaches Beispiel an. Wollen wir innerhalb unserer HTML Datei ein div Element einfügen bietet Emmet uns die Möglichkeit dies mittels „Emmet-Syntax“ zu generieren. Eine solche Verkürzte Schreibweise wird in den Editoren dann mittels Shortcut erweitert (Shortcuts unterscheiden sich in den Editoren, in Eclipse ist es die Tab-Taste, in Netbeans Strg+Alt+N). Anstatt das div-Element also aus zu schreiben reicht es mit Emmet:
div
(+ Shortcut)
Zu tippen um einen entsprechenden div-Block zu erhalten. Nicht beeindruckt? Zugegeben, das Beispiel ist sehr überschaubar. Versuchen wir es mit:
table#mainTable.bordered>(thead>tr>th*3)>(tbody>tr>td*3)
Das sieht schon anders aus. Wir verwenden hier einiges was Emmet in seiner Syntax anbietet. Auch bevor wir im Detail auf alle Elemente eingehen wird man schon vermuten können welches Ergebnis hier produziert wird:
<table id="mainTable" class="bordered">
<thead>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
Schauen wir uns die verwendeten Elemente einmal an. HTML Tags werden wie gesehen so geschrieben wie sie auch im HTML Verwendet werden (ohne Klammern), wir haben die Möglichkeit mittels „#“ direkt eine ID an das entsprechende Element zu hängen und mittels „.“ eine Style Klasse. Unterelemente werden mittels „>“ ausgezeichnet, Gruppen mit „()“, Multiplikation mit „*“.
Das ist nur ein kleiner Teil der zur Verfügung stehenden Syntax: http://docs.emmet.io/abbreviations/syntax/
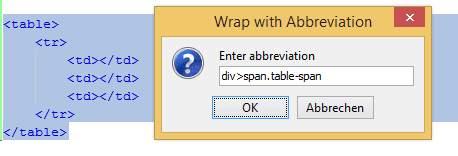
Emmet kann aber noch mals als diese so gennanten „Expand Abbreviation“ – Aktionen. Zum Beispiel können Bereiche im HTML auch einfach mit zusätzlichen HTML Elementen gewrappt werden (markierter Bereich wird im Beispiel mit einem div und span + Style Klasse umschlossen)

(Der Shortcut unterscheidet sich ebenfalls bei den unterschiedlichen Editor-Plugins, Netbeans: Strg+Alt+W)
Die beiden Möglichkeiten sind nur ein ganz kleiner Teil dessen was Emmet leisten kann. Hier gibt es noch eine Fülle an „Abkürzungen“ die das Erstellen und Bearbeiten von HTML und CSS Dateien auf einfachem Wege effizienter macht. Ein Blick ist das Plugin allemal wert.




