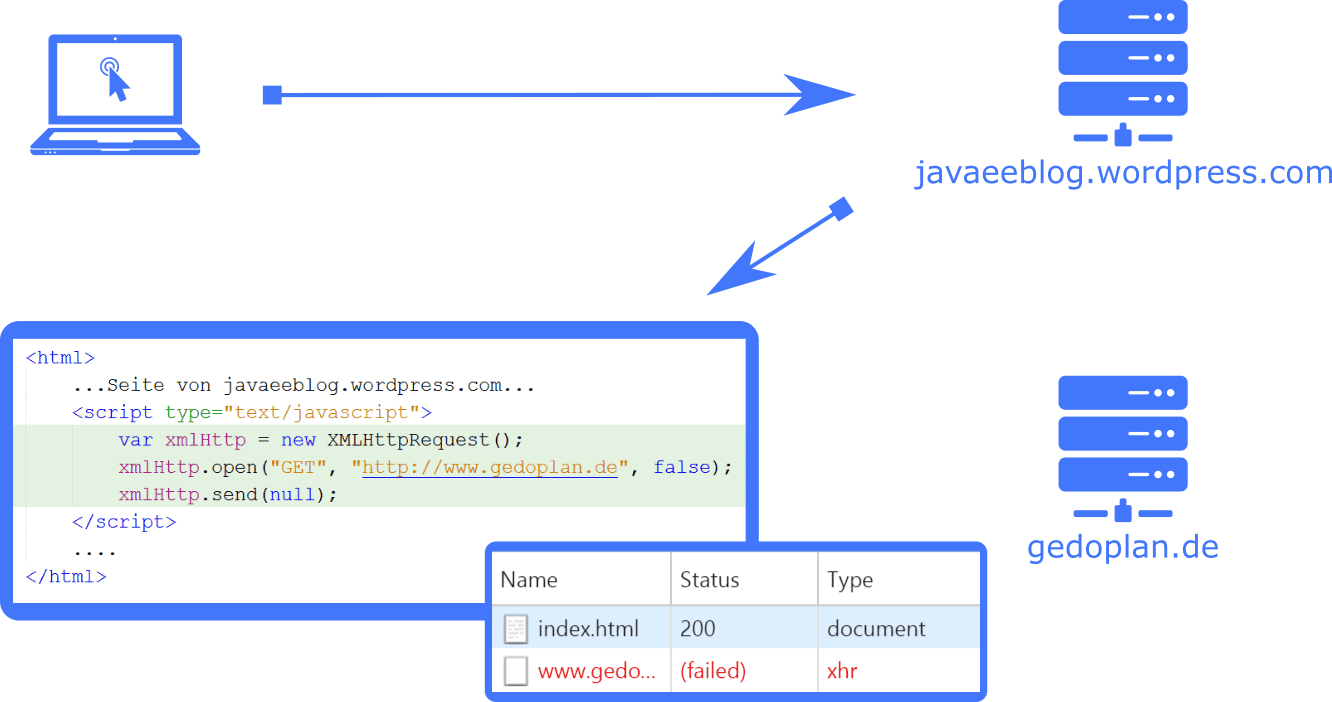
Die Same-Origin-Policy ist ein Sicherheitsmechanismus der verhindert das Skripte auf Seiten und Ressourcen zugreifen die auf einem anderen Server gehostet werden. Damit wird verhindert, dass manipulierte Webseiten im „Namen des Benutzers“ unbemerkt Anfragen abschicken.

Nun gibt es aber durchaus Szenarien die genau eine solche Konstellation von Zugriffen benötigen, z.B. wenn ein AngularJS / JavaScript Client auf zentral gehostete Service-Schnittstellen zugreifen soll.
Neben der Möglichkeit JSONP Abfragen zu erstellen gibt es im W3C Standard eine Alternative:
CORS; Cross-Origin-Resource Sharing
Die Grundidee ist einfach: ein Server muss das Aufrufen seiner Seiten durch Scripte anderer Domains explizit erlauben indem er dem Response-Header das Attribut: „Access-Control-Allow-Origin“ hinzufügt. In diesem Attribut kann sowohl eine Wildcard verwendet werden, als auch explizit bestimmte Domains angegeben werden die solche Request stellen dürfen:
- Access-Control-Allow-Origin: *
- Access-Control-Allow-Origin: http://domain1.com, …
CORS und Java EE
Um dies im Java EE Umfeld einzusetzen reicht es also den Response-Header mit den entsprechenden Werten an zu reichern. Neben dem Schreiben eines eigenen Filters (oder im Kontext von JAX-RS, das Bereitstellen eines Providers) gibt es auch eine fertige Lösung die dank Maven schnell Einsatzbereit ist:
(pom.xml)
<dependency> <groupId>com.thetransactioncompany</groupId> <artifactId>cors-filter</artifactId> <version>2.5</version> </dependency>
(web.xml)
<filter> <filter-name>CORS</filter-name> <filter-class> com.thetransactioncompany.cors.CORSFilter </filter-class> <!-- '*' ist auch der Default --> <init-param> <param-name>cors.allowOrigin</param-name> <param-value>*</param-value> </init-param> </filter> <filter-mapping> <filter-name>CORS</filter-name> <url-pattern>/examplepath/*</url-pattern> </filter-mapping>





