Eine „Hello World“-Anwendung mit AngularJS zu schreiben wird niemanden vor eine allzu große Herausforderung stellen. Das Netz ist voll von aktuellen Tutorials und Anleitungen zur Benutzung von AngularJS, sodass wir uns an dieser Stelle nicht mit den Grundlagen beschäftigen sondern mehr auf das Zusammenspiel von AngularJS und Java EE eingehen wollen. In diesem Beitrag zum Thema werfen wir einen Blick auf ein mögliches Projektsetup mit Maven, AngularJS und Grunt.
Einfach ist Einfach
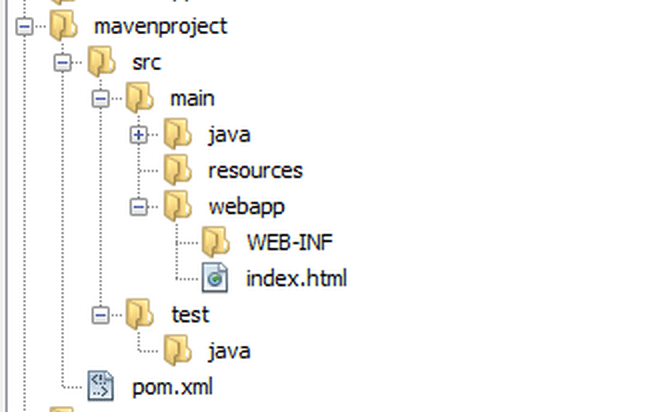
In den Projekten unserer Kunden wird in aller Regel „Maven“ als Build-Management Tool eingesetzt um Abhängigkeiten der Projekte zu verwalten und die Deploymenteinheiten zu generieren. Je nach Anforderung gliedert sich die Anwendung dann in ein oder mehrere Maven-Projekte. Eine maventypische Struktur für eine Webanwendung mit JSF würde z.B. so aus:

Bei AngularJS handelt es sich jetzt nun einmal um ein JavaScript Framework, nutzt also als Laufzeitumgebung die JavaScript Engine des Browsers und benötigt demnach technisch gesehen keinen Compiler und Build-Prozess. Die Entwicklung unserer Module kann also direkt im Maven-Projekt stattfinden ohne dass wir unseren Prozess zur Bereitstellung der Software anpassen müssen. Diese simple Struktur mit nur einem Projekt hat den Vorteil, dass wir gänzlich auf die Kopplung unterschiedlicher Projekte verzichten und die damit einhergehenden Aufgaben zur Verwaltung.
In größeren Enterprise Projekten ist es jedoch üblich Aufgaben der Frontendentwicklung ( mit AngularJS ) und die des Backends ( Java, JPA, CDI … ) voneinander zu trennen und damit auch den Quellcode voneinander getrennt zu halten. Darüber hinaus wird man bei der Entwicklung von JavaScript Anwendungen sehr schnell an einen Punkt kommen an dem wir einen ganz eigenen automatischen „Build„-Prozess haben der mit einem Maven-Projekt nichts mehr gemeinsam hat.
Maven, NodeJS, Grunt
Wollen wir ein eigenes Projekt für die Entwicklung einer AngularJS Anwendung realisieren kommt man um einige Tools und Frameworks nicht herum:
- Node.js , Plattform zur Ausführung von JavaScript
- dient in unserem Beispiel lediglich als Laufzeitumgebung der jetzt folgenden Module
- npm, der Paketmanager von Node.js
- hierüber lassen sich (Unix ähnlich) Module installieren
- grunt, JavaScript Task Runner
- hierüber werden wiederkehrende Aufgaben automatisiert
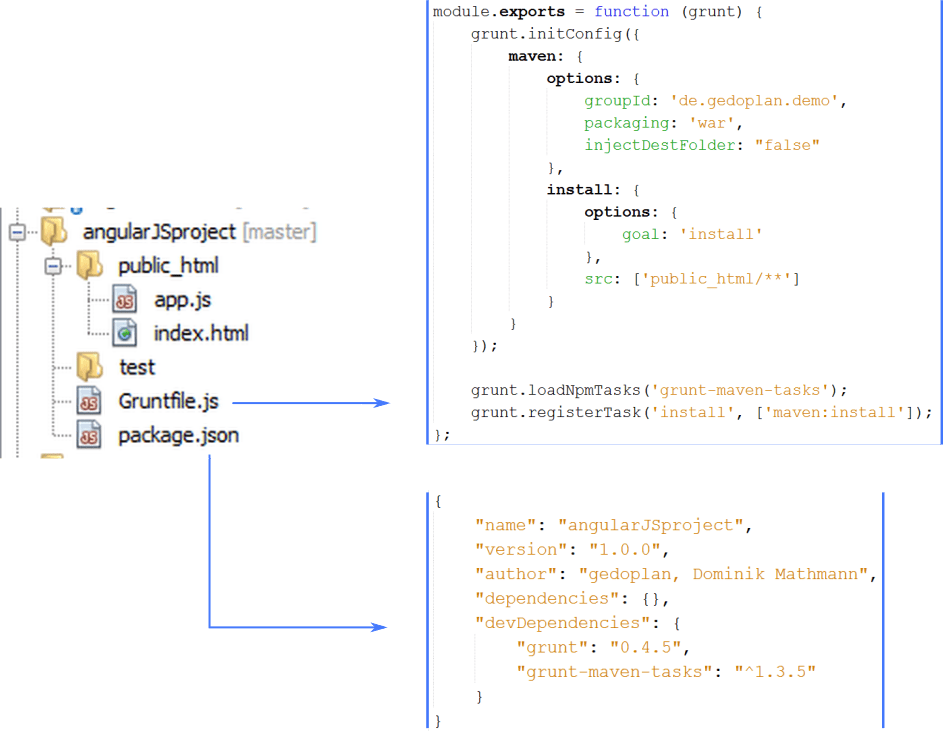
In reinen Java EE Projekten gibt es eine zentrale Datei die für den Build Prozess verantwortlich ist: die „pom.xml“. Über diese Datei wird festgelegt wann / welche Abhängigkeiten auszuwerten sind, welche Metadaten dem Projekt zugrunde liegen und welche Schritte zu absolvieren sind um ein Test / Deployment / Release durch zu führen. Auch in einem AngularJS Projekt gibt es solche Dateien:
- package.json
- enthält die Metadaten unseres Projektes und die Node.js Abhängigkeiten.
- Gruntfile.js
- enthält alle Schritte die nötig sind ein Test / Deployment / Release Build durch zu führen
Wenn Node.js installiert ist steht der Paketmanager zur Verfügung mit dessen Hilfe wir unsere package.json Datei initialisieren (1), grunt installieren (2) und ein Modul für die Generierung von Maven Artefakte (2) unserem Projekt hinzufügen:
(Aufruf im Projek-Root)
npm init
npm install grunt --save-dev
npm install grunt-maven-tasks --save-dev
(die Option „–save-dev“ fügt dabei diese Abhänigkeit unserer package.json Datei hinzu. Ähnlich zu Maven gibt es den Befehl: „npm install“ der diese Abhänigkeiten auflöst und die benötigte Software herunter lädt falls sie noch nicht vorhanden sind).
Grunt arbeitet dabei mit so genannten „Tasks“ die unterschiedlichste wiederkehrende Aufgaben erledigten können. Dazu stehen eine Vielzahl von Erweiterungen zur Verfügung . Hier nur einige Beispiel die mit Hilfe von Grunt automatisiert werden können:
- Maven Artefakte erzeugen
- Unit und Selenium Tests ausführen
- JavaScript komprimieren
- Unterschiedliche Projekt-Konfigurationen einsetzen (Test, Produktion)
- Dateioperationen
- Deployments
- ….
Welche Optionen bei der Verwendung der unterschiedlichen Module zur Verfügung stehen ist den entsprechenden Dokumentationen zu entnehmen. Die grundsätzliche Struktur einer solchen Konfiguration ist in aller Regel identisch:
module.exports = function (grunt) {
grunt.initConfig({
...
[taskname]: {
options: {
[option1Name]: 'value',...
},
[targetName1]: {...},
[targetName2]:{...}
},
...
In unserem Beispiel legen wir beispielsweise die Optionen für das zu generrierende Archiv fest (die Artefakt-ID wird per default aus der package.json Datei gelesen) und welche Dateien includiert werden sollen. Ein AngularJS Projekt könnte demnach wie folgt aussehen:

Um den registrierten Task aus zu führen genügt im Projekt Verzeichnis ein:
grunt install (wobei 'install' in unserem Beispiel lediglich den Task 'maven:install' ausführt)
Hinweis: für einen produktiven Einsatz fehlen hier natürlich noch diverse Schritte. Das Beispiel soll lediglich das Zusammenspiel von Maven und AngularJS Projekten aufzeigen.
Und Maven? Um AngularJS zu entwickeln verzichten wir bewusst auf den direkten Einsatz von Maven im Frontend-Projekt. Ein Maven-Build würde uns später bei der Entwicklung mit seiner Compile und Build Phase nur im Wege stehen. In einem späteren Beispiel werden wir dann sehen wie schnell der Entwicklungsprozess von Webfrontends sein kann.
Ein letzter Schritt bleibt: das generrierte Maven Artefakt wird als normale Abhänigkeit in unserem Maven Projekt eingesetzt. Hier ein Beispiel aus der pom.xml der obigen Konstellation:
<dependency> <groupId>de.gedoplan.demo</groupId> <artifactId>realangularjs-webapp</artifactId> <version>1.0.0</version> <type>war</type> </dependency>
Damit erzielen wir eine saubere Trennung beider Projekte:
- Maven-WAR
- enthält die REST Schnittstellen unsere Anwendung
- Business Logik
- Entitäten
- web.xml
- AngularJS
- Web-Inhalte
Alternativ zu einem einzelnen Maven-WAR Projekt ist es hier natürlich auch Möglich mit mehreren Maven Projekten zu arbeiten
(durch den Dependcy-Type „war“ erreichen wir in diesem Fall ein so gennantes Overlay: alle Web-Inhalte aus unserem AngularJS Projekt befinden sich im finalen Deploymentarchiv im „webapp“ Ordner).
Das AngularJS Projekt gibt es auch hier einmal komplett.